Home » Service » Specialized WordPress Site » Gutenberg
Gutenberg WordPress Development Service
Build dynamic and user-friendly websites with our expert Gutenberg development services.






Why Us?
Choosing the right development service can make all the difference when you want to elevate your online presence.
01.
Expertise in Modern Technology: Our team comprises skilled developers who are experts in the latest WordPress technologies, including the Gutenberg block editor. This expertise allows us to leverage the full potential of Gutenberg, offering you a range of advanced features and customizations that traditional developers might not provide.
02.
Customized Solutions: We understand that no two businesses are alike. That's why we offer fully customized solutions tailored to your business's specific needs. Whether custom blocks, tailored layouts, or unique features, our service is designed to align closely with your strategic goals and brand identity.
03.
Enhanced User Experience: At the core of our development philosophy is a commitment to user experience. We design websites that are visually appealing, intuitive, and easy to navigate. This ensures visitors enjoy a seamless experience, encouraging longer engagement and frequent returns.
04.
Scalability and Flexibility: Our Gutenberg WordPress Development Service provides websites that are scalable and flexible. As your business grows, your website can easily be expanded and modified without needing a complete overhaul, saving you time and resources in the long run.
05.
SEO-Friendly Builds: We build websites with SEO in mind. By adhering to the best SEO practices and ensuring that all content is optimized for search engines, we help increase your website's visibility and ranking, driving more organic traffic.
06.
Comprehensive Support and Training: We don't just deliver a website; we ensure you're equipped to manage it. Our comprehensive training sessions cover everything you need to know about the Gutenberg editor, enabling you to update and modify your site confidently.






The Spinah Advantage
At Spinah, we specialize in delivering top-tier Gutenberg Services, transforming your website vision into a reality with precision, efficiency, and creativity.
Understanding Your Vision
Our journey begins with a deep dive into your needs and aspirations. We consult thoroughly to understand your brand, target audience, and the functionalities you envision for your site. This foundational step ensures that our development perfectly aligns with your strategic objectives.
Tailored Design Strategy
Leveraging the flexibility of the Gutenberg editor, our team crafts a bespoke design strategy that blends aesthetics with functionality. Our designers focus on creating intuitive interfaces that enhance user experience while maintaining your brand's identity through customized blocks and layouts.
Development and Integration
With a clear design in place, our developers build and integrate custom blocks that add unique features and functionalities to your website. We ensure every element is perfectly coded, offering seamless performance and compatibility across all devices and browsers.
Rigorous Testing and Optimization
Before anything goes live, we conduct extensive testing to ensure everything works flawlessly. Our quality assurance process includes checks for responsiveness, speed, SEO, and accessibility to guarantee a top-performing website that looks great and ranks well.
Training and Handover
Once we've perfected your site, we don't just hand over the keys and walk away. We provide comprehensive training on the Gutenberg editor, empowering you and your team to manage content effortlessly. Our support extends beyond launch, ensuring you have all the tools and knowledge needed to succeed.
Ongoing Support and Updates
At Spinah, our relationship with clients doesn't end at launch. We offer ongoing support and maintenance, keeping your site updated with the latest WordPress releases and security patches to ensure it remains at the cutting edge, secure, and efficient.
Take Your WordPress Website to the Next Level with Gutenberg
Unleash the full potential of Gutenberg with our expert WordPress development services. Our skilled developers will help you:
What is Gutenberg?
Definition
Gutenberg refers to the new editing experience introduced in WordPress version 5. It’s a complete shift from the classic editor and is often called the “block editor“. Instead of a single text box,
Gutenberg uses a modular approach where each piece of content, from text paragraphs to images and videos, becomes its own independent block.
These blocks can be easily added, rearranged, and customized using a drag-and-drop interface. This allows for a more visual and intuitive way to build your website, especially for those without coding experience.
Key Features and Functionalities of Gutenberg.
Gutenberg, introduced in WordPress 5, revolutionizes content creation with a block-based editing experience. Unlike the classic editor’s single text box, Gutenberg uses independent blocks for each content element, like text, images, and videos. This modular approach offers several advantages:
- Intuitive Drag-and-Drop: Use a drag-and-drop interface to easily add, rearrange, and customize content blocks. No coding knowledge is required!
- Richer Content Layouts: Create complex and visually appealing layouts by combining different block types. Gutenberg empowers you to design your website exactly how you envision it.
- Reusable Blocks: Develop custom blocks that can be reused throughout your website, saving time and ensuring consistency.
Impact on Content Creation
Gutenberg represents a significant shift for content creators used to the classic editor. Here’s how it impacts content creation:
- Easier Visual Editing: The block-based interface makes visualizing your content structure and layout easier, leading to a more intuitive editing experience.
- More Design Flexibility: Gutenberg empowers users to create complex and visually appealing layouts without needing coding expertise.
- Reusable Elements: Reusable blocks streamline content creation by allowing you to pre-design and save elements for future use.
Benefits of Using Gutenberg
Gutenberg, the block editor introduced in WordPress 5, isn’t just a new interface; it’s a game-changer for content creation and website management. Here’s how Gutenberg elevates your WordPress experience:
Effortless Content Creation
Drag-and-drop functionality makes adding, rearranging, and customizing content a breeze. No coding knowledge is necessary, allowing anyone to build beautiful and engaging websites. This is a boon not just for beginners but also for experienced users who can create content much faster.
Enhanced Design Flexibility
Gutenberg breaks free from the limitations of the classic editor. Combine different block types like text, images, galleries, and more to create rich and complex layouts that perfectly match your vision. This empowers you to design anything from simple blog posts to landing pages with multiple sections and functionalities.
Reusable Blocks for Efficiency
Develop custom blocks for recurring elements like headers, calls to action, or product displays. Reuse them throughout your website, saving time and ensuring brand consistency. Imagine pre-designed footers with your contact information and social media links, or product description blocks you can populate with details for each item – Gutenberg makes this a breeze.
Third-Party Block Bonanza
Expand Gutenberg’s potential with a vast library of third-party blocks. These blocks offer unique features and functionalities, allowing you to add forms, social media feeds, pricing tables, or other interactive elements to your website. This eliminates the need to find separate plugins for every feature, keeping your website lightweight and efficient.
A Focus on What Matters
The block editor declutters the interface, minimizing distractions and allowing you to focus on crafting compelling content. By separating content elements into individual blocks, Gutenberg removes the clutter of formatting options and toolbars, keeping your focus on the words you write and the message you want to convey.
Mobile-Friendly Editing
Gutenberg’s responsive design ensures a seamless editing experience on any device, from desktops to tablets and smartphones. This allows you to make edits or add content on the go, keeping your website fresh and up-to-date.
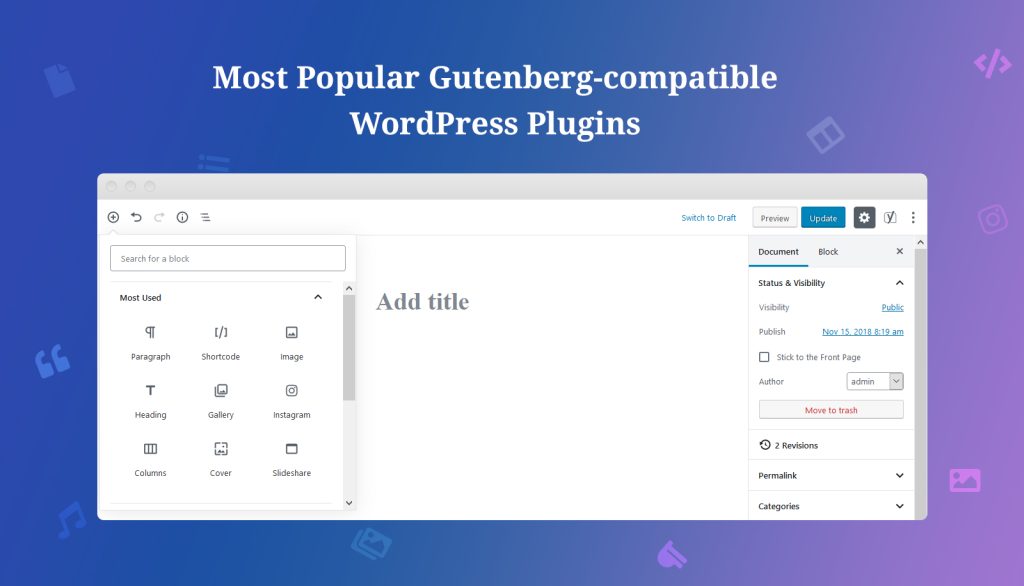
Exploring Gutenberg Blocks
Gutenberg blocks are the building components of the WordPress editor. Each block is a standalone section that can be added, edited, or moved independently within a post or page. These blocks replace the single, monolithic editor with a more modular and adaptable interface, allowing users to easily arrange text, images, videos, buttons, and more.
Types of Blocks
Gutenberg comes with a variety of blocks to suit different content types and purposes:
- Text Blocks: Include paragraph, heading, list, quote, and preformatted text blocks.
- Media Blocks: For images, galleries, videos, audio files, and other media types.
- Design Blocks: Cover images, columns, spacers, separators, and more, which help in laying out and designing pages.
- Buttons: Encourage visitors to take action with call-to-action buttons.
- Widget Blocks: Add widgets like latest posts, calendars, and social icons directly in posts or pages.
- Embed Blocks: Seamlessly embed content from external services like YouTube, Twitter, WordPress.tv, and many others.
Best Practices for Gutenberg Development
As you dive into developing with the Gutenberg editor for WordPress, adopting best practices not only streamlines your development process but also ensures your creations are robust, user-friendly, and maintainable. Here are some key best practices to follow when working with Gutenberg:
Gutenberg is heavily reliant on JavaScript, particularly React. To build custom blocks or extend the editor effectively, having a solid understanding of these technologies is crucial. Ensure you’re comfortable with ESNext (modern JavaScript) and React concepts, as these are fundamental in creating interactive and dynamic blocks.
Before creating a custom block, explore the vast array of existing blocks. Often, the functionality you need can be achieved with these or slightly modified versions of them. This approach saves time and reduces the complexity of your projects.
When developing custom blocks, consider building reusable components. This practice allows you to maintain consistency across your projects and streamline the development process. Components like custom controls or layout elements can be reused in different blocks, enhancing maintainability and scalability.
Accessibility should be a priority in development to make your content accessible to all users, including those with disabilities. Follow the Web Content Accessibility Guidelines (WCAG) and use semantic HTML, appropriate ARIA attributes, and keyboard navigation support in your blocks.
Keep performance in mind when developing blocks. Efficiently manage resources by minimizing external requests, optimizing images, and using CSS and JavaScript effectively. Ensure that your blocks do not adversely affect the page load times or interactivity of the site.
Adhere to the WordPress Coding Standards for PHP, HTML, CSS, and JavaScript. This practice not only improves code quality and readability but also ensures consistency across the WordPress ecosystem.
Regularly test your blocks across different browsers and devices to ensure compatibility and responsiveness. Consider both functional testing to check features and visual regression testing to catch styling issues. Automated testing can help streamline this process.
Proper documentation is vital, especially if you are working within a team or planning to hand off the project. Document your code clearly and consistently, explaining the purpose of blocks and their features, to aid others in understanding and using your developments effectively.
Company
Services
- WordPress Development
- WordPress Design
- WordPress Optimization
- WordPress Consulting
- WordPress Support

Copyright 2025 Spinah All Rights Reserved