Home » Service » WordPress Design » Wireframe Design
Wireframe Design Service
Bring your digital vision into focus. Start strong with clear, functional wireframes. Our wireframe design service helps you visualize your website or app before you dive into design.






Why Us?
Bring your digital vision into focus. Start strong with clear, functional wireframes. Our wireframe design service helps you visualize your website or app before you dive into design.
01.
Expertise and Experience:Our team comprises skilled designers with extensive experience in creating wireframes for a wide range of industries. We understand the nuances of user behavior and design principles, ensuring that our wireframes are functional and visually appealing.
02.
Client-Centered Approach: We place your vision at the heart of our process. From the initial consultation to the final delivery, we collaborate closely with you, ensuring that every detail aligns with your goals and expectations.
03.
<bComprehensive Research :We conduct thorough research to understand industry trends, user preferences, and competitor strategies. This enables us to design wireframes that are not only current but also tailored to your specific needs.
04.
Interactive Prototypes: Our interactive wireframes allow you to see and experience your project’s structure and flow before development begins. This interactive approach helps identify potential issues early on, saving time and costs in the long run.
05.
Clear Communication: We believe in transparent and continuous communication. Throughout the design process, we keep you informed and involved, ensuring that your feedback is incorporated promptly and effectively.
06.
Flexibility and Adaptability: We understand that projects can evolve. Our flexible approach allows us to adapt to changes and new requirements, ensuring that the final wireframe meets your growing needs.






Spinah’s Advantage
Our Hosting & VIP Services are tailored to meet the unique needs of each client, ensuring that every detail is meticulously handled, from start to finish.
Discovery and Understanding
We start by getting to know your business, target audience, and project goals. This helps us understand your vision and lay the foundation for a design that aligns perfectly with your objectives.
Research and Analysis
We dive into comprehensive research, analyzing industry trends, competitor designs, and user behaviors. This ensures that our wireframes are visually appealing and optimized.
Concept Development
Our team of skilled designers brainstorms and sketches out initial concepts. We focus on creating intuitive layouts that facilitate seamless navigation and enhance the user experience.
Interactive Wireframes
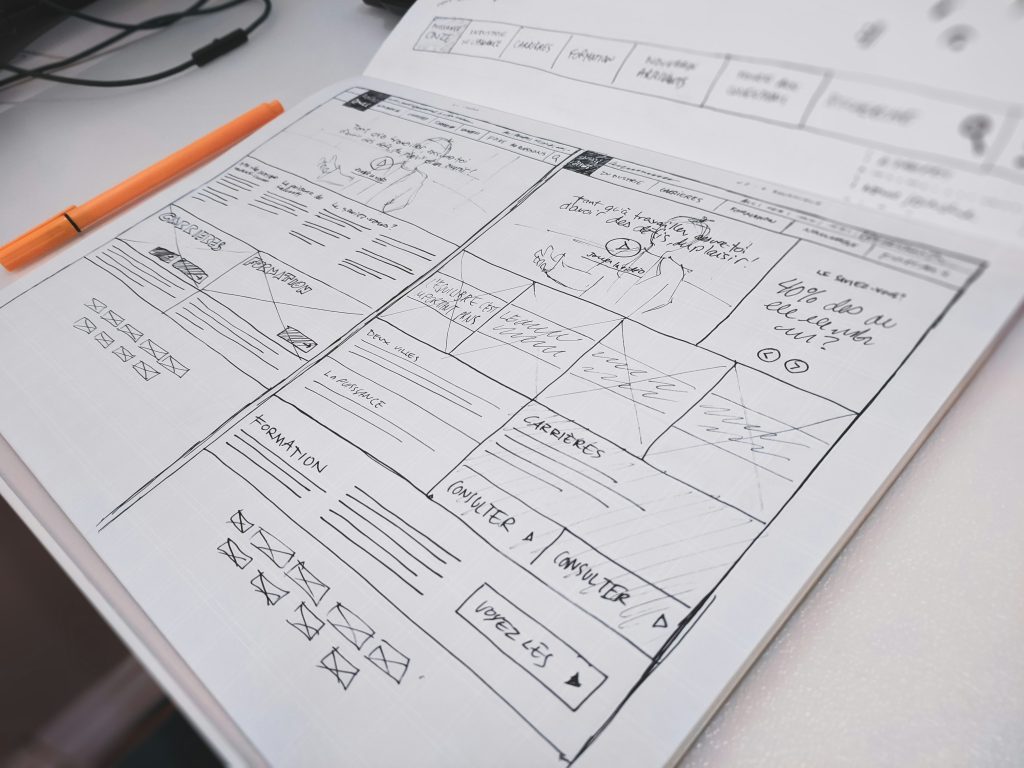
We bring the concepts to life by creating interactive wireframes. These prototypes allow you to visualize the structure and flow of your website or application, making it easier to identify areas.
Feedback and Revisions
Your feedback is invaluable to us. We present the wireframes to you for review and collaborate closely to incorporate your suggestions, ensuring the final design.
Finalization
Once the wireframes are polished and approved, we finalize the design, providing you with a clear blueprint for the development phase.This step ensures a smooth transition from design to development.
The Website You've Been Dreaming Of
Let's build a website that's not just responsive but also SEO-friendly and user-centric.
What is Wireframe Design?
Definition
Wireframe design is the initial step in crafting a website’s blueprint. It’s like sketching the foundation of a house before construction begins. Instead of focusing on visual details like colors or fonts, wireframes map out each page’s core structure and functionality. This includes placing elements like menus, buttons, images, and text.
Key Elements Included in Wireframes
1. Navigation
This includes elements that allow users to move around the website or app, such as menus, breadcrumbs, and footer navigation bars.
2. Content Areas
These are placeholders for the different types of content that will populate the final product, like text, images, videos, and forms.
3. Buttons & Calls to Action
Buttons are used for actions users can take, while CTAs are specifically designed to prompt a desired user response.
4. Headers & Labels
Headings establish the information hierarchy and guide users through the content, while labels provide context for interactive elements like buttons and forms.
Search Bars
If the website or app benefits from search functionality, a wireframe will include a placeholder for the search bar.
Benefits of Wireframe Design
Wireframe design might seem basic, but offers many advantages throughout the website or app development process.
Wireframes provide a visual representation that helps validate ideas early on. Everyone involved in the project, from designers to clients, can see the layout and functionality, fostering clear communication and ensuring everyone is on the same page. This reduces confusion and misinterpretations later in development.
LEARN MORE ➤
By focusing on structure and functionality first, wireframes push usability to the forefront. They allow you to evaluate user journeys, test navigation flows, and identify potential pain points before any design elements get applied. This ensures the final product prioritizes a smooth and intuitive user experience.
LEARN MORE ➤
Wireframes are a cost-effective way to identify and fix issues early in development. Imagine spending time and resources on a beautiful design only to discover the navigation is confusing or key information is buried too deep. Wireframes allow you to catch these problems before they become expensive, streamlining development and saving you time and money in the long run.
LEARN MORE ➤
While core web design principles apply, WordPress has its unique elements to consider. Wireframes can help visualize the placement of widgets, sidebars, and custom post types specific to WordPress. This ensures these elements integrate seamlessly into the overall user experience.
LEARN MORE ➤
Many WordPress websites leverage pre-built themes. Wireframes help you plan how to adapt the theme’s layout to your needs. You can experiment with different content arrangements and functionality within the theme’s framework, ensuring the final product aligns with your vision.
LEARN MORE ➤
- WordPress offers a vast array of plugins and functionalities. Wireframes help you plan how these elements interact and guide users through the website. By visualizing user journeys and information flow, you can ensure a smooth and intuitive experience regardless of the plugins or features implemented.
Company
Services
- WordPress Development
- WordPress Design
- WordPress Optimization
- WordPress Consulting
- WordPress Support

Copyright 2025 Spinah All Rights Reserved